HTML游戏开发:技术革新与创意无限

HTML游戏的发展历程

HTML游戏的发展可以追溯到2000年代初期,当时主要是一些简单的Flash游戏。随着HTML5技术的兴起,HTML游戏逐渐取代了Flash游戏,成为主流。HTML5游戏具有更好的兼容性、更快的加载速度和更高的画质,受到了广大开发者和玩家的喜爱。
HTML游戏的技术特点

1. 跨平台性:HTML游戏可以在各种设备上运行,包括PC、平板电脑、智能手机等,无需安装额外的软件或插件。

2. 易传播:HTML游戏通常以网页形式存在,方便用户通过分享链接进行传播。

3. 开发成本低:HTML游戏开发主要依赖于HTML、CSS和JavaScript等技术,这些技术相对成熟,开发成本较低。

4. 丰富的交互性:HTML游戏可以充分利用HTML5的Canvas和WebGL等技术,实现丰富的交互效果。

5. 易于更新和维护:HTML游戏更新和维护相对简单,只需修改源代码即可。

HTML游戏开发工具与框架

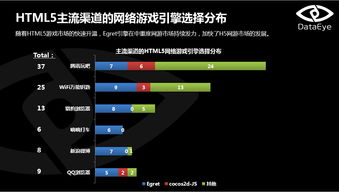
1. Egret Engine:Egret Engine是一款基于HTML5的游戏开发引擎,支持2D和3D游戏开发,具有丰富的API和插件。

2. Cocos2d-x:Cocos2d-x是一款开源的游戏开发框架,支持C++、JavaScript和Lua等多种编程语言,适用于2D游戏开发。

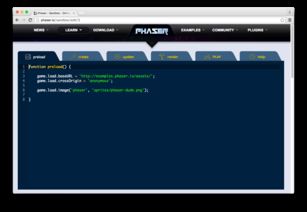
3. Phaser:Phaser是一款流行的HTML5游戏开发框架,具有简单易用的API和丰富的示例。

4. CreateJS:CreateJS是一款基于HTML5的游戏开发框架,支持Canvas和SVG,适用于2D游戏开发。

HTML游戏开发实例

以下是一个简单的HTML游戏开发实例,使用JavaScript和HTML5的Canvas技术实现一个简单的弹球游戏。
```html
弹球游戏

canvas {
border: 1px solid black;
}
